Hilfe:Bilder/ Einbinden
Überblick zu Bildern und anderen Dateien
Verwenden: Mögliche Quellen –
Einbinden –
Nebeneinander platzieren –
Audios und Videos
Hochladen: Vorbereitung –
Hochladen auf Commons –
Hochladen auf Wikibooks –
Urheberrecht
Auf diesen Hilfe-Seiten sind immer alle Arten von „Dateien“ gemeint – Bilder, Grafiken, Screenshots (soweit zulässig), auch Audio- und Video-Dateien. Der Einfachheit halber wird oft nur von „Bildern“ gesprochen.
Auf dieser Seite erhältst du die wichtigsten Hinweise, wie eine Datei (Bild, Grafik) auf einer Buchseite eingebunden und dargestellt wird. Ausführliche Erläuterungen bietet die Wikipedia-Hilfe zum Einbinden von Bildern und Grafiken.
Bitte beachte dabei: Die Wikipedia-Hilfe enthält nicht nur „technische“ Hinweise, sondern auch Empfehlungen, wie die jeweiligen Möglichkeiten in Artikeln der Enzyklopädie angewandt werden sollen. Diese Ratschläge passen nicht immer für die Verwendung in Büchern; in Wikibooks kann deshalb davon abgewichen werden.
Grundsätze
[Bearbeiten]- Bilder werden mit
[[Datei:Dateiname|Beschreibung]]in einem Kapitel eingefügt (siehe die folgenden Beispiele). - Statt des Begriffs Datei: sind auch folgende Bezeichnungen zulässig: File: Bild: Image:
Es ist nicht erwünscht, einen dieser Begriffe in Buchseiten durch einen anderen zu ersetzen, weil dies keinen „Mehrwert“ bringt und alle diese Begriffe gleichwertig sind. - Der Dateiname muss (einschließlich Extension/Dateityp) exakt so geschrieben werden, wie er bei Commons (bzw. Wikibooks) hochgeladen wurde. Lediglich das Leerzeichen und der Unterstrich _ dürfen ausgetauscht werden.
- Die Beschreibung erscheint je nach Art der Darstellung als Bildunterschrift oder als Tooltip (Text, der beim Überfahren des Bildes mit der Maus erscheint). Hier sind auch Links möglich.
Weitere Parameter – jeweils hinter einem Pipe-Zeichen | – beeinflussen die Darstellung; die wichtigsten werden in den folgenden Abschnitten erläutert. Die Reihenfolge der Parameter ist unwichtig.
In der Regel können für die Parameter englische oder deutsche Begriffe verwendet werden. Da nur die englischen Begriffe auf allen Wikimedia-Projekten funktionieren, spricht etwas mehr für deren Verwendung (aber das ist nur eine vage Empfehlung).
Originalgröße
[Bearbeiten]Mit dem Standardbefehl wird das Bild in Originalgröße angezeigt; die Beschreibung erscheint als Tooltip.
- Eingabe:
[[Datei:Prism-rainbow.svg|Prisma]] - Darstellung:
Das Bild kann einen Rahmen erhalten:
- Einfache Umrandung mit rand oder border:
[[Datei:Prism-rainbow.svg|border|Ein [[w:Prisma (Optik)|Prisma]] mit einfachem Rand]] - Rahmen durch gerahmt oder framed:
[[Datei:Prism-rainbow.svg|framed|Ein [[w:Prisma (Optik)|Prisma]] mit Rahmen]]
In diesem Fall steht das Bild am rechten Rand, und die Beschreibung erscheint als Bildunterschrift (in diesem Beispiel mit Link zur Wikipedia). - Darstellung (zuerst Rand, dann Rahmen):

Die Anzeige auf der Seite (links, zentriert, rechts, ohne) kann beeinflusst werden:
- Linksbündig mit links oder left:
[[Datei:Prism-rainbow.svg|left|Prisma]] - Zentriert mit zentriert oder center:
[[Datei:Prism-rainbow.svg|center|Prisma]] - Rechtsbündig mit rechts oder right:
[[Datei:Prism-rainbow.svg|right|Prisma]] - Ohne Vorgabe mit ohne oder none:
[[Datei:Prism-rainbow.svg|none|Prisma]] - Darstellung (zentriert):

Da Seiten mit großen Bildern oft sehr lange zum Laden brauchen und den Umbruch innerhalb der Seite beeinflussen, solltest du aus Rücksicht auf die Leser*innen dies nur in Ausnahmefällen so handhaben, sondern lieber verkleinerte Vorschaubilder (Thumbnails) benutzen und den Textfluss beeinflussen.
Bildgröße
[Bearbeiten]Weil das Aussehen einer Webseite in erster Linie davon abhängt, wie sie der jeweilige Browser darstellt und welche Vorlieben der Nutzer hat (z. B. hinsichtlich der Barrierefreiheit) und nicht davon, wie der Autor sie plant, soll bei der Größe der Bilder auf spezielle Vorgaben (etwa Breite in Pixeln) möglichst verzichtet werden.
Eine Ausnahme sind kleine Logos mittem im Fließtext. Mit einem Parameter wie 16px (= 16 Pixel) kann die Größe fest eingestellt werden. Beispielsweise erhält man mit [[Datei:Wikibooks-logo.svg|16px]]
das Logo ![]() von Wikibooks.
von Wikibooks.
Vorschaubilder (siehe den nächsten Abschnitt) werden standardmäßig mit einer Breite von 220 Pixel angezeigt. Jede angemeldete Leserin kann das in den persönlichen Einstellungen ändern. Anders als in Wikipedia-Artikeln können in Büchern aus fachlichen Gründen größere Darstellungen sinnvoll sein.
Ausrichten innerhalb von Text
[Bearbeiten]Vorschaubilder (Miniaturansichten, engl. thumbnails) zusammen mit der horizontalen Ausrichtung sind das gängigste Verfahren, um Bilder einem fortlaufenden Text zuzuordnen.
- eine der Varianten thumb miniatur mini zur Auswahl der standardmäßigen Bildgröße
- eine der Varianten left center right zur horizontalen Festlegung
- bei Bedarf mit 400px für die Bildgröße
- Beispiel:
[[Datei:Karte_des_Deutschen_Reiches,_Weimarer_Republik-Drittes_Reich_1919–1937.svg|thumb|left|300px|Deutsches Reich 1919–1937]] - Darstellung:

In der Regel wird der Aufruf, um die Datei darzustellen, vor den nachfolgenden Text gesetzt.
Das so erzeugte Vorschaubild wird standardmäßig rechtsbündig ausgerichtet (im Beispiel durch left linksbündig) und vom Kapiteltext umflossen. Vorschaubilder stehen immer in einem Rahmen; die Bildbeschreibung wird unter dem Bild innerhalb des Rahmens angezeigt.
Der Rahmen kann vermieden werden, indem einer der Parameter frameless rahmenlos eingefügt wird.
Wenn der zum Bild gehörende Text zu kurz ist, werden auch nachfolgende Absätze einschließlich Überschriften „neben das Bild gezogen“. Das kann mit <div style="clear:both;"></div> verhindert werden, wie es auch oben bei den rechtsbündigen und zentrierten Prismen gemacht wurde.
Weitere Möglichkeiten
[Bearbeiten]Zu den folgenden Erweiterungen siehe die Erläuterungen in der Wikipedia-Hilfe.
Alternativtext:
Für eine bessere Barrierefreiheit ist es wünschenswert, einen von der (oft kurzen) Bildbeschreibung abweichenden Alternativtext anzugeben.
- Parameter
alt - Beispiel:
[[Datei:Prism-rainbow.svg|framed|alt=In einem optischen Prisma wird Licht nach Wellenlängen aufgefächert.|Ein [[w:Prisma (Optik)|Prisma]] mit Rahmen]]
Linkziel:
!! Nur bei gemeinfreien Bildern (z. B. CC0 oder Bilder ohne w:Schöpfungshöhe) darf ein Linkziel angegeben werden! Ansonsten entsteht ein Lizenzverstoß, da der Link auf die Beschreibungsseite als Autorennennung und Lizenznennung erforderlich ist !!
Hin und wieder kann es praktisch sein, dass man bei einem Klick auf das Bild nicht zur Datei-Seite, sondern zu einem anderen Kapitel gelangt. Sinnvoll ist das beispielsweise in der Buchnavigation, wo der Pfeil „Vorwärts“ zum nächsten Kapitel führen soll.
- Parameter
linkoderverweis - Beispiel:
[[Datei:Go-next.svg|24px|link=Hilfe:Bilder/ Nebeneinander platzieren|Nächster Hilfetext]] - Darstellung:

Animationen
...wie gif-Dateien können grundsätzlich ohne Probleme angezeigt werden. Beispiel mit [[Datei:Byzantine Empire animated.gif|miniatur|left|Das Byzantinische Reich 550–1400]]:

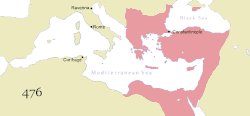
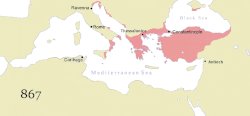
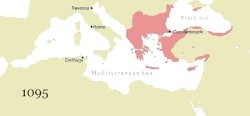
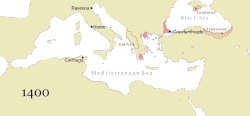
Schwierig wird es, wenn die Seite gedruckt oder in eine PDF-Datei übernommen werden soll. Dann muss die Animation durch mehrere Einzelbilder ersetzt werden und z. B. in einer Galerie dargestellt werden (dies wird im nächsten Hilfe-Kapitel Nebeneinander platzieren beschrieben). Dafür werden die folgenden Dateien ausgewählt:
Byzantium717AD.png – Map of the Byzantine Empire, 1025 AD.PNG – Byzantium1095.png – Byzantium1180.png – ByzantinischesReich1265.svg – Byzantium1400.png
Damit sieht es etwa so aus:
-
Im Jahr 717
-
Im Jahr 1025
-
Im Jahr 1095
-
Im Jahr 1180
-
Im Jahr 1265
-
Im Jahr 1400
Leider gibt es keinen einfachen Weg, damit entweder die eine Variante oder die andere Variante ausgewählt wird. Je nach deinem eigentlichen Ziel geht es wie folgt:
- Die Animation kann beim Ausdruck übergangen werden durch:
<div class="noprint">[[Datei:Byzantine Empire animated.gif|mini|Beschreibung]]</div>
Leider gibt es keine vergleichbare Anweisung dafür, dass die Galerie nur beim Drucken ausgewählt wird. - Die Animation wird für die Darstellung ausgewählt, aber für die Zusammenfassung in einer Druckversion übergangen:
<noinclude>[[Datei:Byzantine Empire animated.gif|mini|Beschreibung]]</noinclude> - Die Galerie wird für die Darstellung unterdrückt und nur für die Zusammenfassung in einer Druckversion berücksichtigt:
<includeonly><gallery widths="140px" heights="85px"> (Liste der Dateien) </gallery></includeonly>
Mehr zu Druckversionen kannst du hier lesen: Der Grundgedanke zu Druckausgaben.
Links zur Datei-Seite eines Bildes
[Bearbeiten]Durch einen Klick auf die Darstellung eines Bildes erscheint eine Seite mit einer ausführlichen Beschreibung dieses Bildes.
Es ist auch möglich, einen Link zu dieser Datei-Seite anzubieten, ohne dass das Bild selbst angezeigt wird; das ist vor allem innerhalb eines fortlaufenden Textes oder in einer Link-Sammlung nützlich. Dazu wird vor Datei: ein Doppelpunkt gesetzt:
- Eingabe:
Der Text [[:Datei:Rotkehlchen_gr.jpg|Bild eines Rotkehlchens]] liefert einen Link. - Anzeige: Der Text Bild eines Rotkehlchens liefert einen Link.
Sofern die Datei auf Commons hochgeladen wurde, steht auf der Datei-Seite ein entsprechender Hinweis mit Link zur Commons-Seite der Datei.
Überblick zu Bildern und anderen Dateien
Verwenden: Mögliche Quellen –
Einbinden –
Nebeneinander platzieren –
Audios und Videos
Hochladen: Vorbereitung –
Hochladen auf Commons –
Hochladen auf Wikibooks –
Urheberrecht
Auf diesen Hilfe-Seiten sind immer alle Arten von „Dateien“ gemeint – Bilder, Grafiken, Screenshots (soweit zulässig), auch Audio- und Video-Dateien. Der Einfachheit halber wird oft nur von „Bildern“ gesprochen.






